How to Optimize Website Images w/ Google’s PageSpeed Tool
Important Update: On or around 11/13/2018, Google updated the PageSpeed Insights tool. As a result, the link to Download optimized “images, Javascript, and CSS resources” for this page referenced in this post is no longer available. If it returns, we will update this post again with the new information on how to optimize your images with Google’s PageSpeed Tool. We apologize for the inconvenience.
Have you ever wondered why your site might be loading slower than usual? Oversized images may be the issue. To find out if images are the culprit and how to optimize them, head over to Google’s PageSpeed Insights Tool and follow the instructions below.
Note: You will need to understand how to use an FTP (File Transfer Protocol) program to optimize your images based on these instructions.
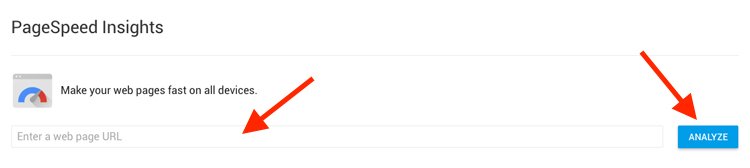
Go to Google’s PageSpeed Insights Tool and enter your site URL. Analyze it to get your results!

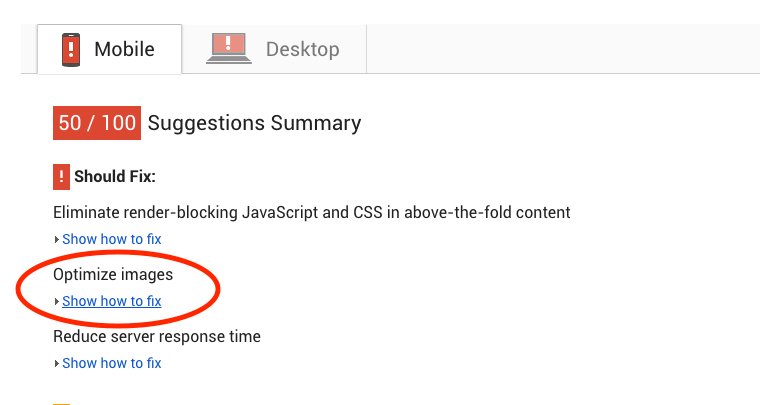
After analyzing your site, if you see “Optimize images” this means your images are causing your site to load slower than necessary. To fix this, click on the “Show how to fix” dropdown under Optimize Images.

You will see a list of links (or paths) to the images that need optimization.
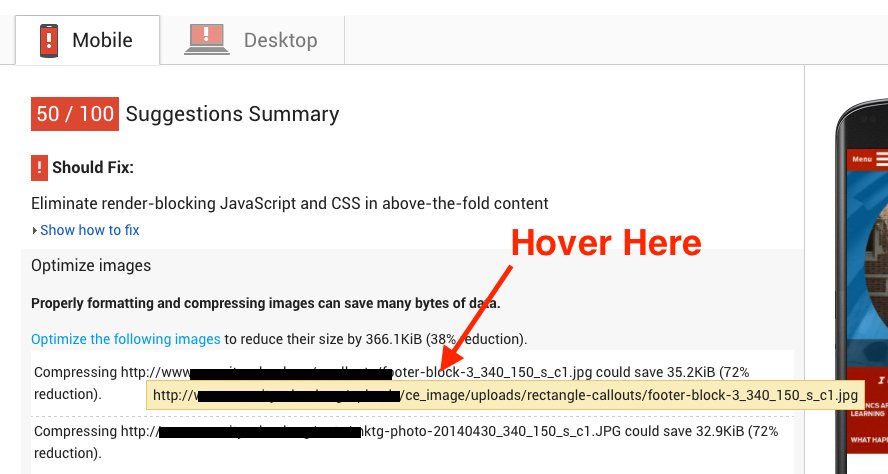
Note: If an image’s link is too long and contains a “…”, hover over the link and you will see a yellow pop showing the full link (or path) to the image.

Now that we know which images need optimization, we need to download optimized copies of the images.
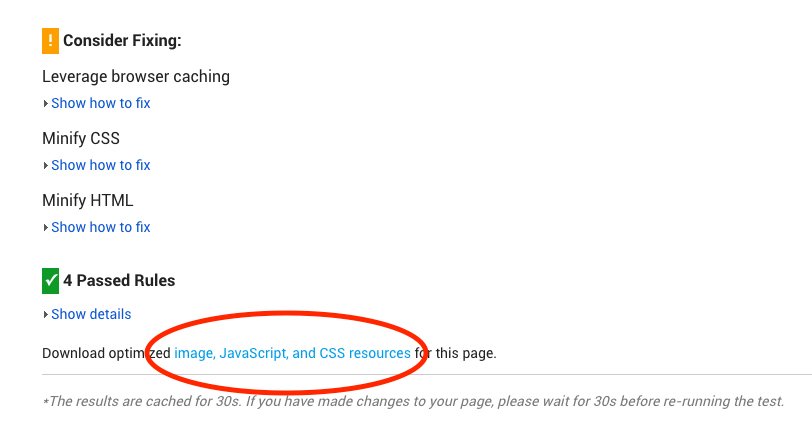
At the bottom of the results, there should be a link to Download optimized “images, Javascript, and CSS resources” for this page. Click the link to download the “optimized_contents.zip” file to your computer. Unzip the file, open it, then open the “image” folder, and you find all of the images listed above in an optimized format.

Open your FTP (File Transfer Protocol) program and navigate to the correct link (or path) for each image. Drop your images from your Optimized Content folder on your computer into the FTP program and override the existing images. Repeat this process for each of the images that need optimization.
That Should Do The Trick.
Few things to note:
- This process can take a while if a bunch of images need to be optimized. So be patient.
- You may have to repeat this process for each page on your site. That said, I would focus on the pages with the most images first as they will likely need the most help.
- Make sure to rerun the Google’s PageSpeed Insights Tool to see if the image optimization caused your speed to go up.
Having Problems?
Feel free to call or shoot us an email and we will be more than happy to help you out.