Core Web Vitals: Simple Explanation

In June 2021, Google began rolling out a Page Experience Update that measures how visitors view and use your website as a ranking signal. The goal of the Page Experience Update is to reward websites with a positive user experience with higher Google rankings.
While there are a handful of items within the Page Experience Update, we are going to focus on what are referred to as the Core Web Vitals. Why? Because if you browse the web researching them you will find nothing but complicated, tech-jargon filled explanations. This article puts an end to that madness.
Let’s get down to it.
What are Google’s Core Web Vitals?
In short, the Core Web Vitals are 3 measurable page-experience factors. These 3 factors measure how the website loads, how long it takes a website to respond to your interactions, and whether or not the website’s content remains stable while viewing (doesn’t bounce up and down).
Of course, to make things complicated, Google decided to assign tech-terms to each of these factors:
- Largest Contentful Paint (LCP): aka loading time
- First Input Delay (FID): aka response time
- Cumulative Layout Shift (CLS): aka stability
The above factors are measured via the Core Web Vitals Report. The better your site scores, the better the chance you’ll rank higher.
Below we dive a bit deeper on each factor and provide instructions on how you can check your Core Web Vitals scores.
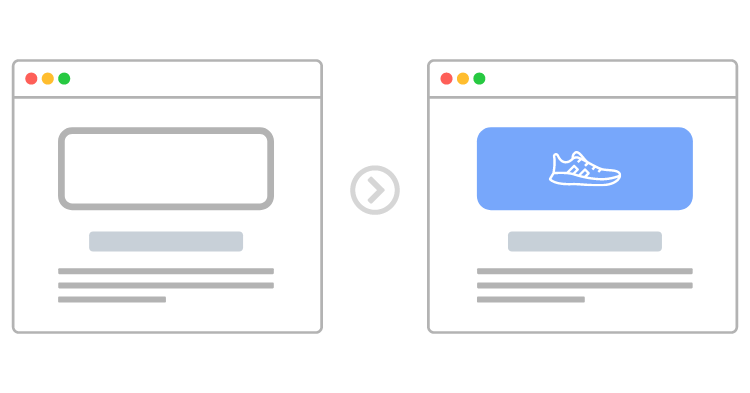
1. Largest Contentful Paint (LCP)

How Does Google Measure LCP?
When it comes to Largest Contentful Paint, Google is approximately measuring a page’s loading time. They do this by seeing how long it takes for the page’s largest element “above the fold” to load.
- Above the Fold: anything you see when the page initially loads, if you have to scroll down to see it, then it’s “below the fold.”
Most of the time, the largest element “above the fold” of the page is a large block of text or a banner image.
What is a Good or Passing LCP Score?
To receive a good LCP score in Google’s eyes, the largest element “above the fold” needs to load in 2.5 seconds or less 75% of the time.
How to Check Your LCP Score?
To check your LCP score, you can go directly to Google Search Console and look at the data or use Google’s PageSpeed Insights tool and plug in the URL.
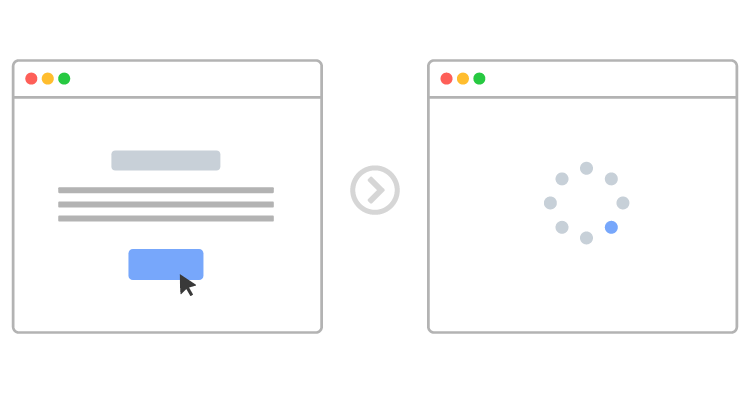
2. First Input Delay (FID)

How Does Google Measure FID?
Google measures First Input Delay to reward websites that quickly respond after users enter input onto the page.
- An Input: an action you requested from the page; for example, this could be a page click or a keystroke in the search field.
To measure an FID, Google would record the time between “an input” and how long it takes the page to start processing it. Emphasis on start processing. This is slightly different from how long it takes the page to respond visually. Instead, it’s how long it takes the page to think about starting the action you requested.
What is a Good or Passing FID Score?
To meet Google’s standards, you need your FID at 100 milliseconds or less. In other words, you need it to take 100 milliseconds or less between the time a user inputs an action and the time it takes the browser to start processing it.
How to Check Your FID Score?
You can find this data on Google Search Console; however, unlike LCP, you can’t measure your FID on Google PageSpeed Insights.
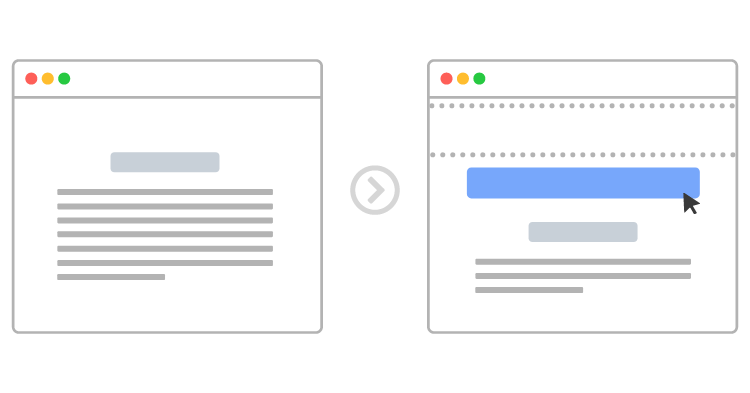
3. Cumulative Layout Shift (CLS)

How Does Google Measure CLS?
For Cumulative Layout Shift, Google wants to reward “good visual stability.”
- Good Visual Stability: when nothing about the layout shifts unexpectedly without some kind of user interaction or input
For example, you go to click on a button, but at the very last second, the layout shifts unexpectedly, and it causes you to either miss the button or click the wrong one. This is an example of bad visual stability. Google wants to avoid situations like these by promoting websites with good CLS scores.
What is a Good or Passing CLS Score?
The CLS is measured by finding the sum of all individual layout shift measurements. The CLS score is found by taking the percentage of the page affected (both before and after) and multiplying it by the percentage of the page that moves. To provide a good user experience, you would want your site to have a CLS score of 0.1 or less.
Since we’re dealing with percentages and not pixels here, it’s important to remember that a tiny movement on a desktop can translate to a significant one on a mobile device. In other words, if a large portion of your users are on a mobile device, then this is a score you really need to pay attention to.
How to Check Your CLS Score?
To check your CLS score, you can go to Google Search Console or Google PageSpeed Insights.
Need Help Checking or Improving Your Core Web Vital Scores?
Feel free to ccontact us for a free, personalized website analysis and consultation today.